12
6月
設定簡単。投稿をスライドショーやカルーセルで表示
wp plugin の小ネタ Tags: advanced post slider, carousel, slider, wordpress, カルーセル, スライドショー, プラグイン
投稿記事のスライドショーやカルーセルを割りと簡単につくることができるプラグインです。
特定カテゴリーの最新記事をカルーセルでカラカラ回したり、投稿のいくつかをピックアップしておすすめ記事として表示したりすることができます。
設定項目できる項目が多いので、好みの形に仕上げやすい方だと思います。
はじめに
投稿の見せ方では、前述の通りスライドショーとカルーセルの二通りあります。
一つの投稿をじっくり見せたいならスライドショー、いくつもの関連する投稿を流し見させたいならカルーセルでしょうか。

000:設定する前にしておくとよいこと。
- カテゴリー単位のスライドショーやカルーセルを作ろうとしているなら、Advanced post slider上で表示したいカテゴリーを作っておきましょう。
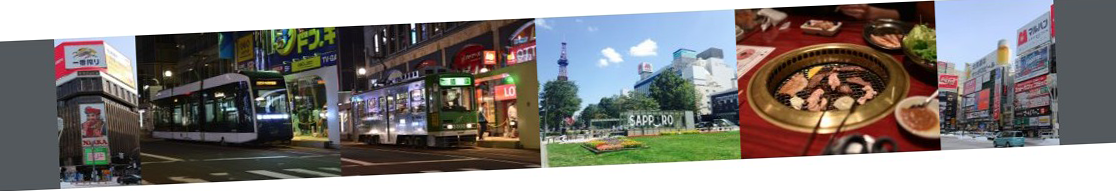
- カルーセル表示を考えているなら、アイキャッチ画像(サムネイル)の大きさを考えておきましょう。
アイキャッチ画像の大きさも自分で設定できるので、縦横の大きさを決めておくと見栄えすると思います。
横長画像に縦長画像が混ざっていると縦長画像は意図しないアイキャッチ画像になってしまうかもしれません。
(上下中央辺りでトリミングされるかと)
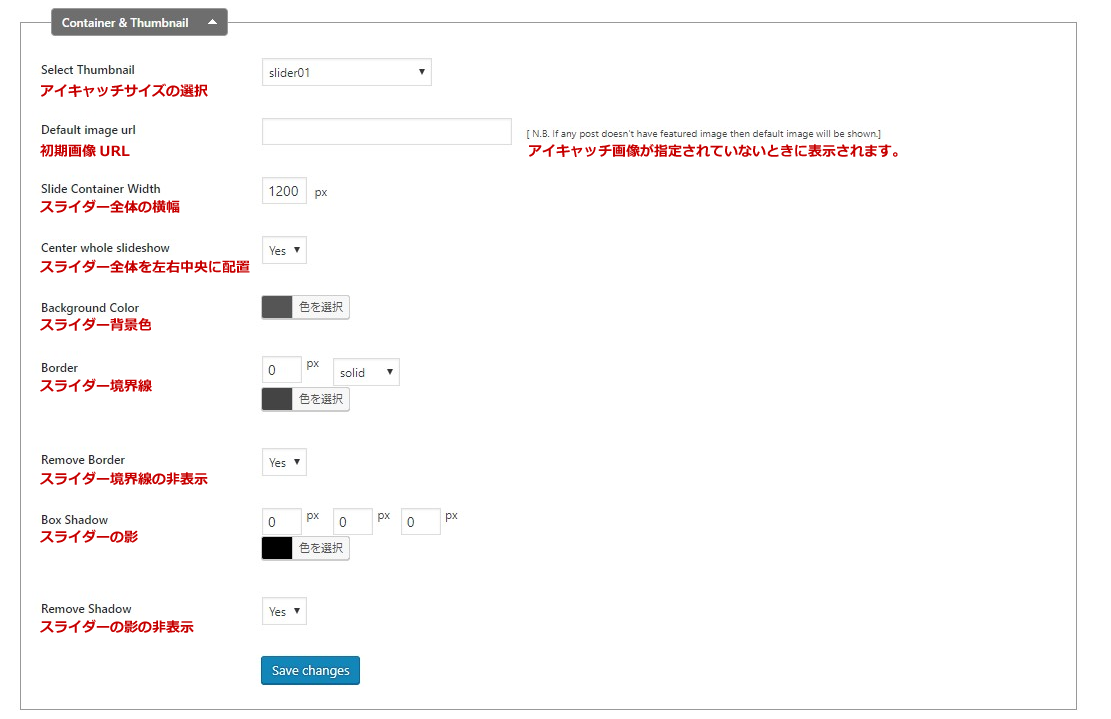
001:プラグインの設定画面、アイキャッチ画像サイズの指定
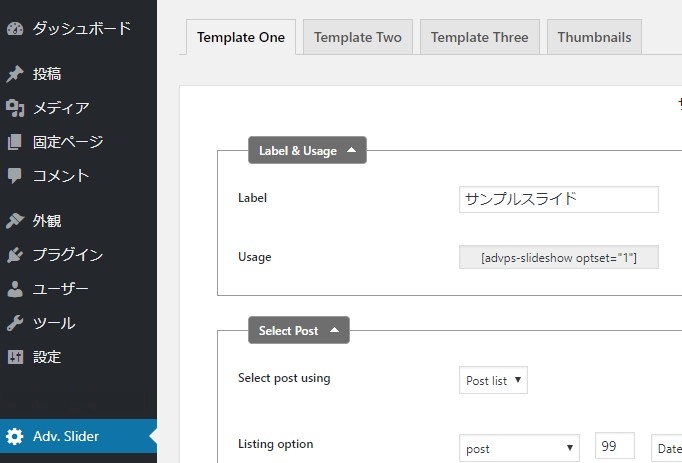
プラグインをインストール→有効化したら、管理画面の左側メニューにAdv.sliderという項目が増えます。
これをクリックして設定画面に入ります。
上にタブがついていますが、これはデモ画面を見ながら自分が作りたいテンプレートがどれに含まれるかで判断して、選べばよいかと思います。たいていTemplate Oneで事足りそうです。
使うとよさそうなのはthumbnailタブです。
ここでアイキャッチ画像の大きさを設定することができます。
- add Newをクリック
- Name → 適当に名前を付けます。アイキャッチ画像の大きさ指定のタイトルです。
width → アイキャッチ画像の横幅(ピクセル単位)を入力。
Height → アイキャッチ画像の縦幅(ピクセル単位)を入力。
Crop → 縦横が合わなかったときに写真を切り抜いてアイキャッチ画像を作成する(true)かしない(false)かいずれかを選択。 - Saveをクリックして保存

感想
プラグインの配布ページからリンクでdemo表示されていたカルーセル表示を試したかったのですが、その設定が見当たらず上記の設定をあれこれ弄って似た感じにできました。
けっこうな分量の解説になりました。