19
6月
反転効果(flip effect)をつけたい
商品画像にカーソルが合わさると、くるりと反転して、関わる情報が表示されるようなフリップボックス。
「よくある質問と回答」のようなページでも使えそうな気がします。
はじめに
一つのショートコードで複数のフリップボックスを設定することもできます。ただし、同じ設定で複数のフリップボックスという限定です。
もちろんひとつのショートコードでひとつのフリップボックスでもかまいません。
あらかじめ表示されている面を「表面」、カーソルが乗って反転表示される面を「裏面」とします。
インストールすると管理画面でFlipboxesという項目が一つ増えます。
右は設置例です。
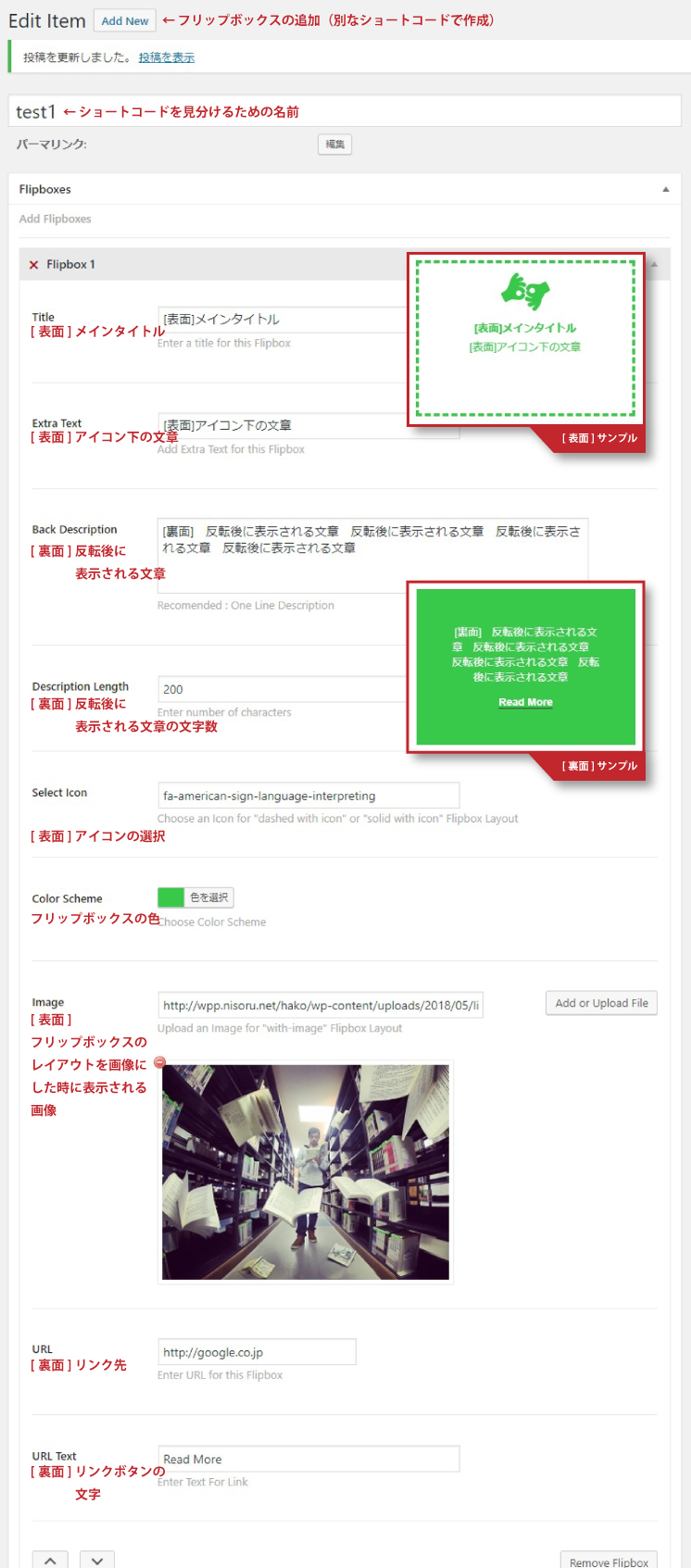
[表面]メインタイトル
[表面]アイコン下の文章
[裏面] 反転後に表示される文章 反転後に表示される文章 反転後に表示される文章 反転後に表示される文章
使い方
- 「Add New」をクリックします。これから作るフリップボックス群にタイトルをつけます。(下図ではtest1)
- Flipbox1という項目ができるので、ここから具体的にフリップボックスの内容を書いていきます。
- どの項目が何の設定なのかを下の図に書きましたが、無くてもなんとなく設定できると思います。
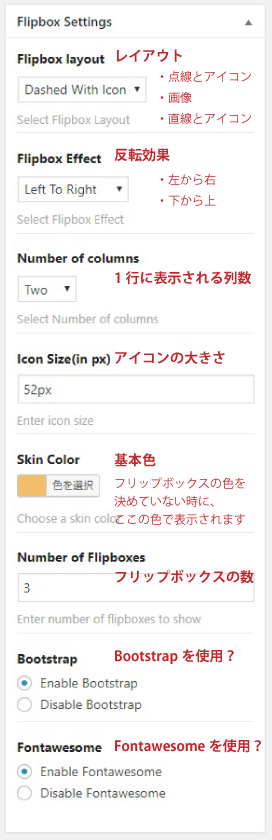
- それぞれのフリップボックスの設定ができたら、右側のフリップボックス群全体の設定をしていきます。
- 表面に画像を使いたい人は、レイアウト(Flipbox layout)だけ気にした方がよいと思います。ここで、画像(With image)にしないとショートコードを設置しても、表面はアイコン表示になります。
- アイコンの大きさ(Icon size(in px))は数字の後ろにpxをつけましょう。そうしないと反映されません。
- 基本色(Skin Color)は、上記のflipboxで個別に色を指定していたら関係ありません。

感想
結構便利そうです。ギャラリーページでも使えそうな気がします。